
- Trang chủ
- Giới thiệu
- Dự án của chúng tôi
- Mobile App đã thực hiện
- Dự án Cận Lâm Sàng kết hợp Chuyển Đổi Số
- Dự án Real Capital London
- Thiết kế web tìm việc tại Úc
- Dự án tiêu biểu hàng đầu Bwhales ở Úc
- Thiết kế web JcAesthetic ở Malaysia
- Thiết kế web Ptec Solution Inc ở Mỹ
- Dự án web mua bán xe hơi
- Thiết kế web Wap Solution ở Đức
- Thiết kế web đại lý Mahlkonig Việt Nam
- Thiết kế web kiến trúc Bluegemhomes ở Úc
- Thiết kế web bán thiết bị máy pha Cafe
- Thiết kế web Bất Động Sản Phương Lâm
- Thiết kế web Solar System Inc
- Thiết kế web bán hóa đơn Invoive247
- Thiết kế website kiến trúc HouseDsgn
- Thiết kế web shop chuổi cửa hàng đối tác
- Thiết kế website mua bán các loại hạt cà phê
- Thiết kế website bất động sản cho Aliat Fortune
- Thiết kế web phòng khám chăm sóc Sức khỏe…
- Thiết kế web Bất Động Sản Aristay ở Mỹ
- Giải pháp công nghệ
- Nền tảng ReactJS là Framework nổi tiếng là…
- Báo giá thiết kế thương hiệu
- Tư vấn báo giá miễn phí
- Bảng báo giá dịch vụ
- Báo Giá Thiết Kế Hồ Sơ Năng Lực Công Ty
- Dịch vụ viết bài cho website
- Khánh Nguyên Media thiết kế logo chuyên nghiệp
- Thiết Kế Logo Công ty OmniGo
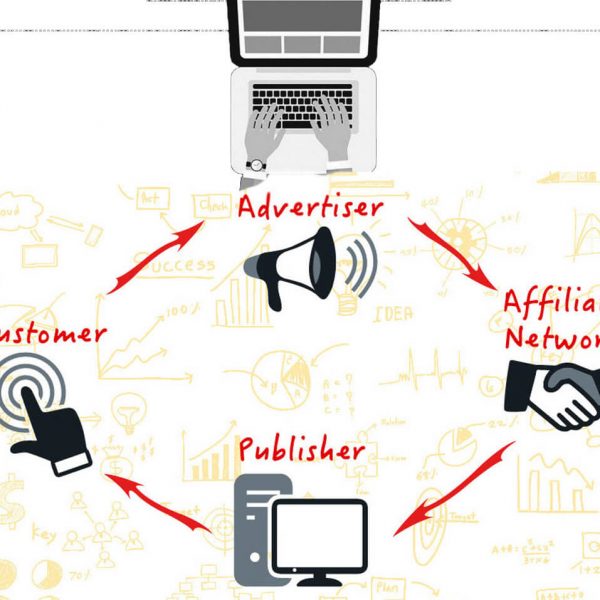
- Tại sao e-marketing lại quan trọng?
- Dịch vụ thiết kế Poster và Menu
- Thiết Kế Website Thương Mại Điện Tử
- Dịch vụ phát triển ứng dụng web
- Phát triển ứng dụng với Microsoft Azure
- Xây dựng Mobile App
- Tin tức
- Liên hệ