Medizco đi kèm với trình tạo trang trực quan kéo thả Elementor mạnh mẽ nhất và phần bổ trợ Elementor tiên tiến nhất trên thế giới. Ngoài ra, nó còn đi kèm với phiên bản mới nhất của thanh trượt Revolution với các tùy chọn chủ đề Unyson mạnh mẽ. Medizco siêu linh hoạt với vô số tính năng tuyệt vời như phần Hình ảnh, phần video, phần màu sắc, phông chữ google không giới hạn.
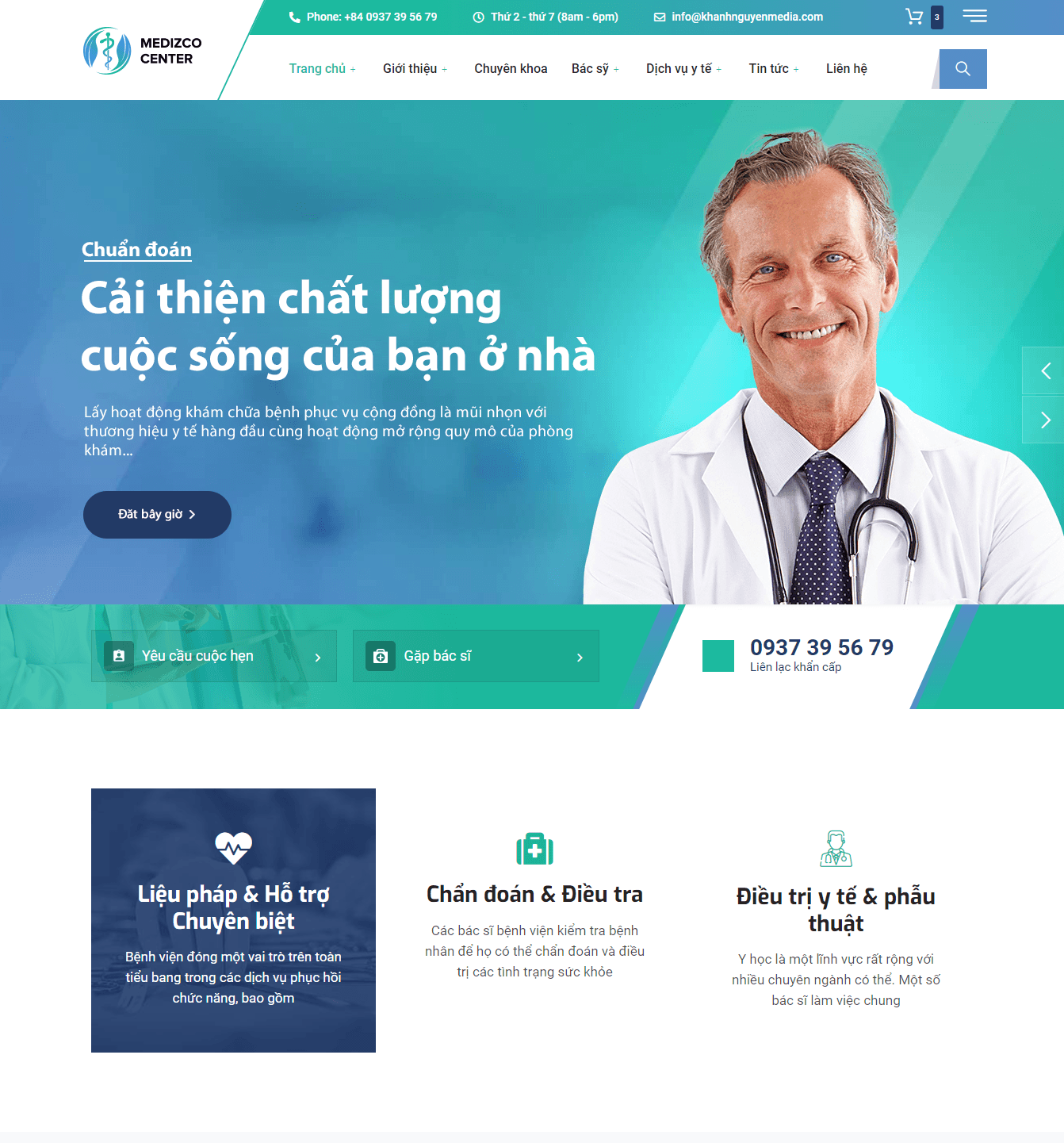
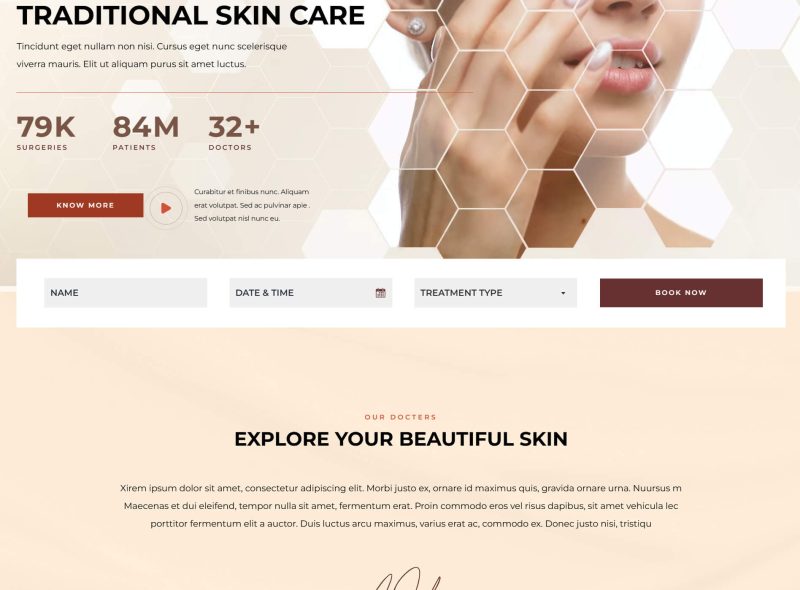
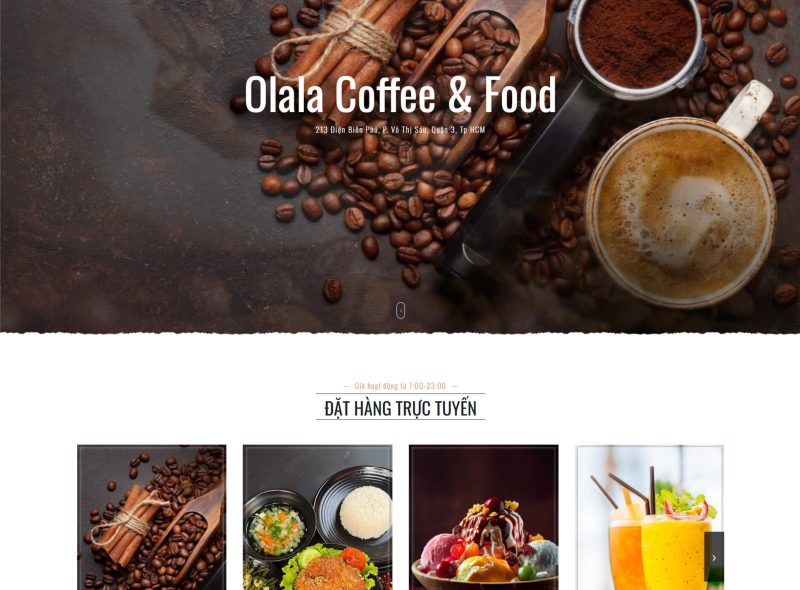
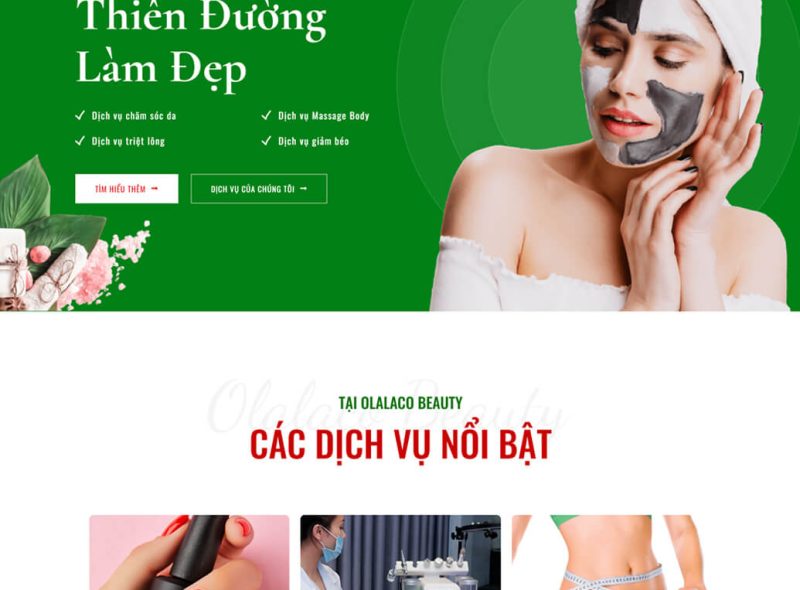
Medizco phù hợp với mọi doanh nghiệp chăm sóc sức khỏe hoặc sắc đẹp liên quan như phòng thí nghiệm y tế, phòng khám thú y, spa, phòng tập thể dục, hiệu thuốc hoặc các chuyên gia chăm sóc sức khỏe như nha sĩ, bác sĩ phẫu thuật, bác sĩ nhãn khoa, bác sĩ thú y, nhà vật lý trị liệu, bác sĩ tâm thần hoặc nhà tâm lý học.
Mẫu Medizco được tạo và thử tất cả các thiết bị và trình duyệt đa nền tảng như FireFox, Chrome, Internet Explorer. Ngoài ra, được xác thực cho W3C và biểu mẫu liên hệ Working Dynamic với Ajax.