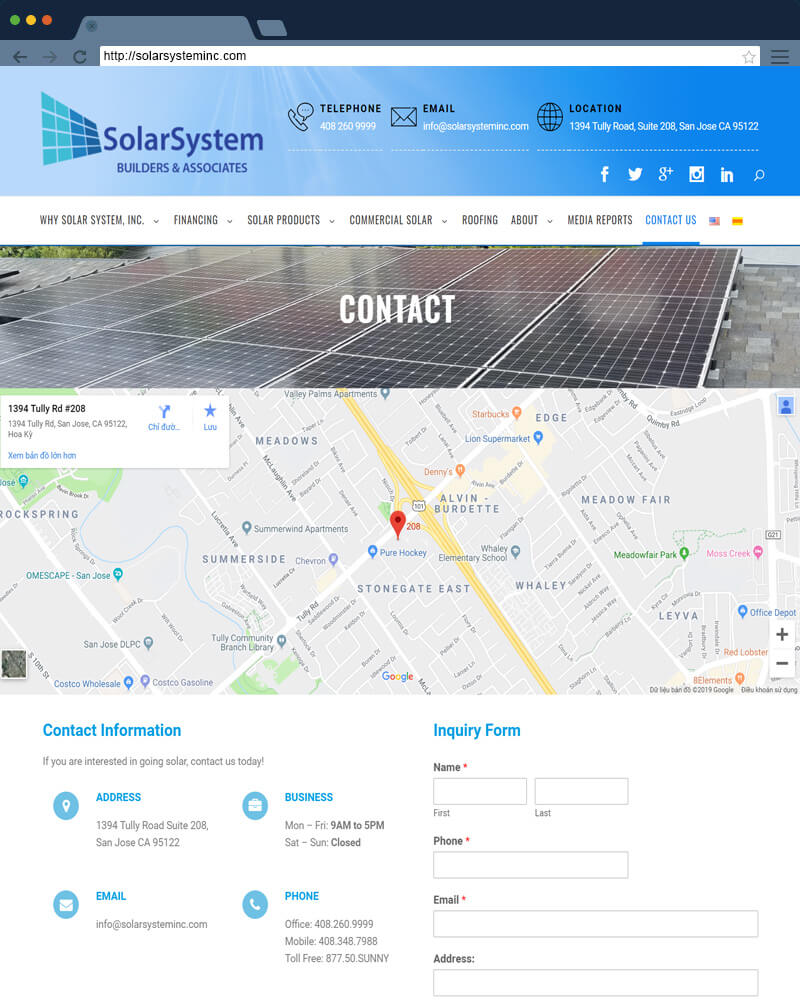
Một thực tế lâu nay là người đọc sẽ bị phân tâm bởi nội dung có thể đọc được của một trang khi nhìn vào bố cục của nó. Điểm quan trọng trong việc bố cục là nó có sự phân phối các chữ cái ít nhiều bình thường, trái ngược với việc sử dụng ‘Nội dung ở đây, nội dung ở đây’, làm cho nó thể hiện với hình ảnh tạo điểm nhấn có thể đọc được đơn giản và dễ hiểu và tùy biến được trên nhiều thiết bị.
Nhiều trang web hiện nay trên máy tính để bàn thì thể hiện tốt nhưng với iPad và Smart Phone thì không tốt làm mất đi một lượng lớn khách hàng tìm năng, vì khách hàng tìm năng hiện nay chỉ tập trung vào iPad và Smart Phone là chính. Khi website chạy trên các ứng dụng khác nhau đã phát triển qua nhiều năm, và mục đích chính chạy theo công nghệ hiện nay.