Dự án web landing page Asobi cần được thiết kế để giới thiệu thương hiệu Asobi, thuộc công ty AG House. Khánh Nguyen Media bắt đầu bằng cách tạo ra một giao diện thu hút, dễ dàng điều hướng và thân thiện với người dùng.
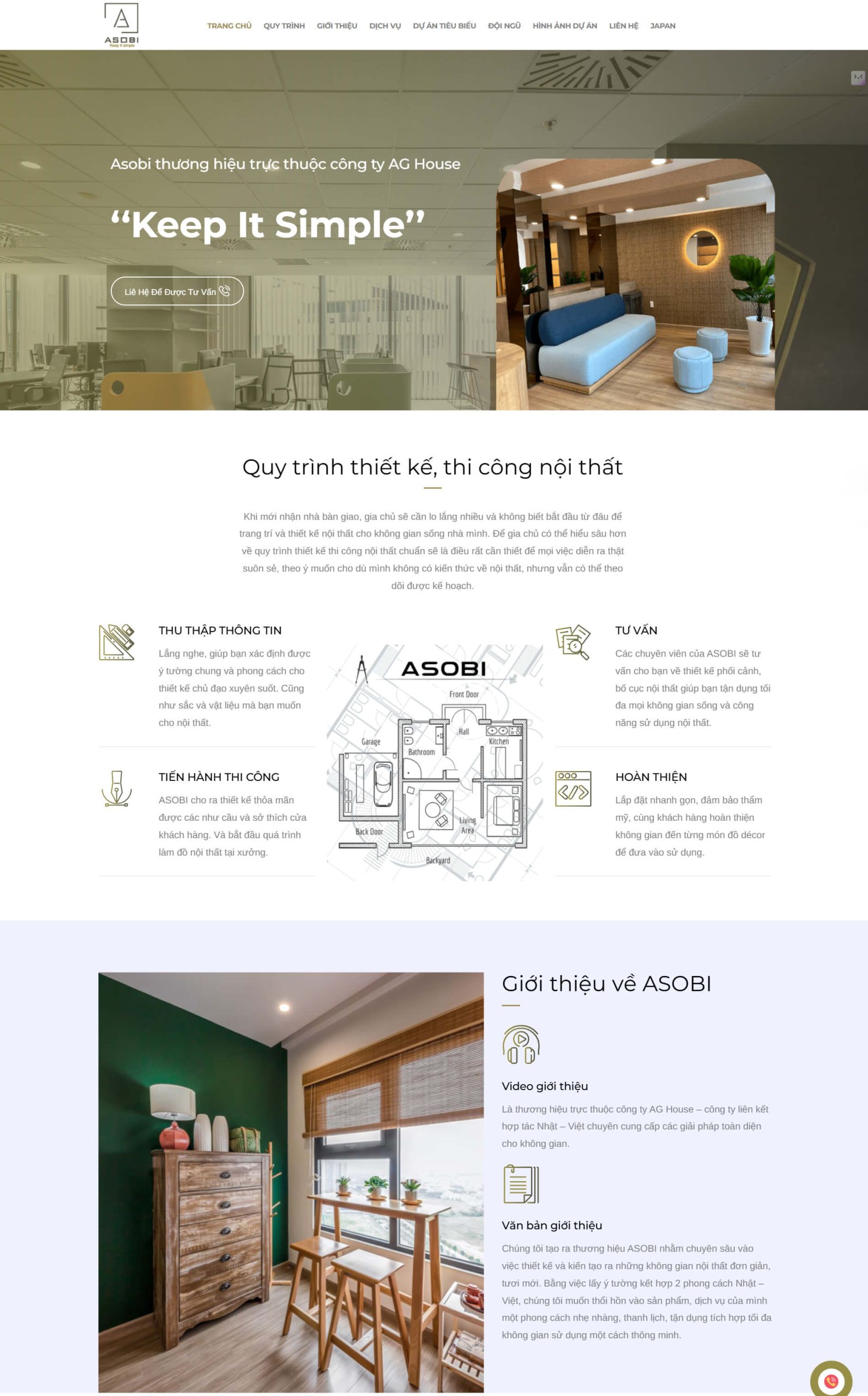
✅ Giới thiệu về Asobi: Cung cấp thông tin về thương hiệu, sứ mệnh và giá trị của sản phẩm/dịch vụ.
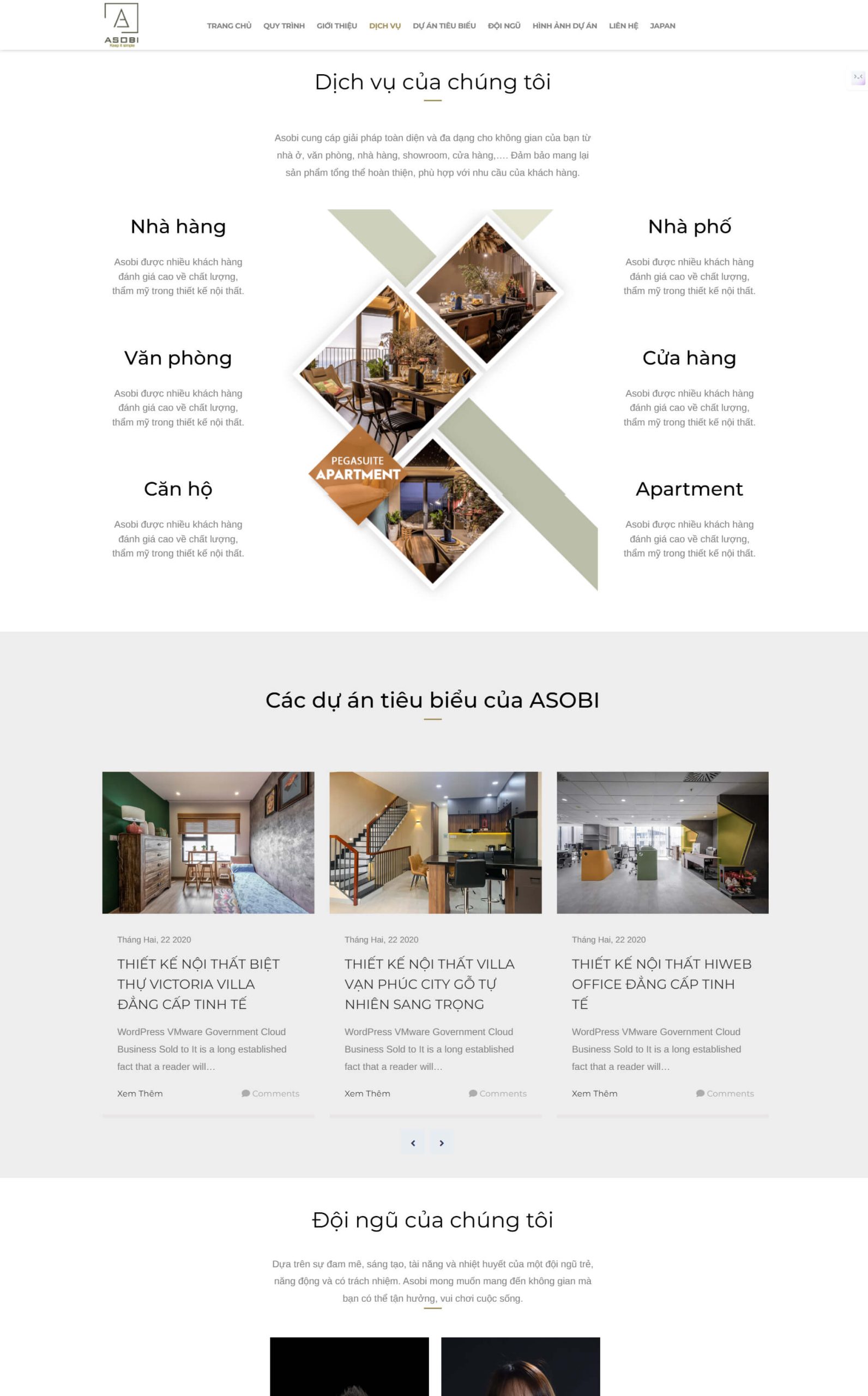
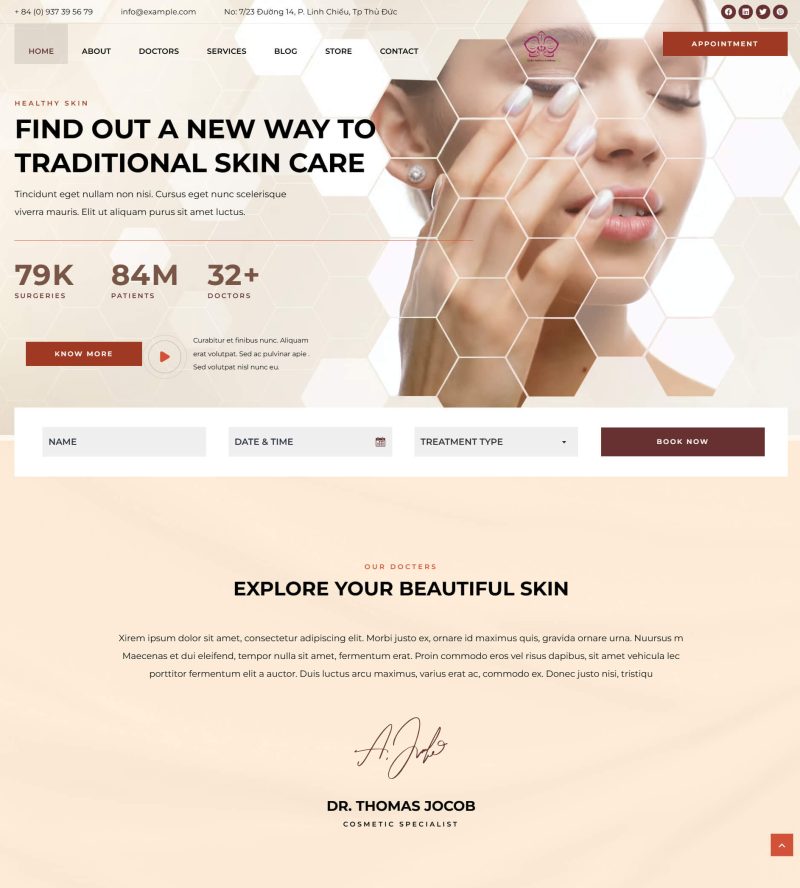
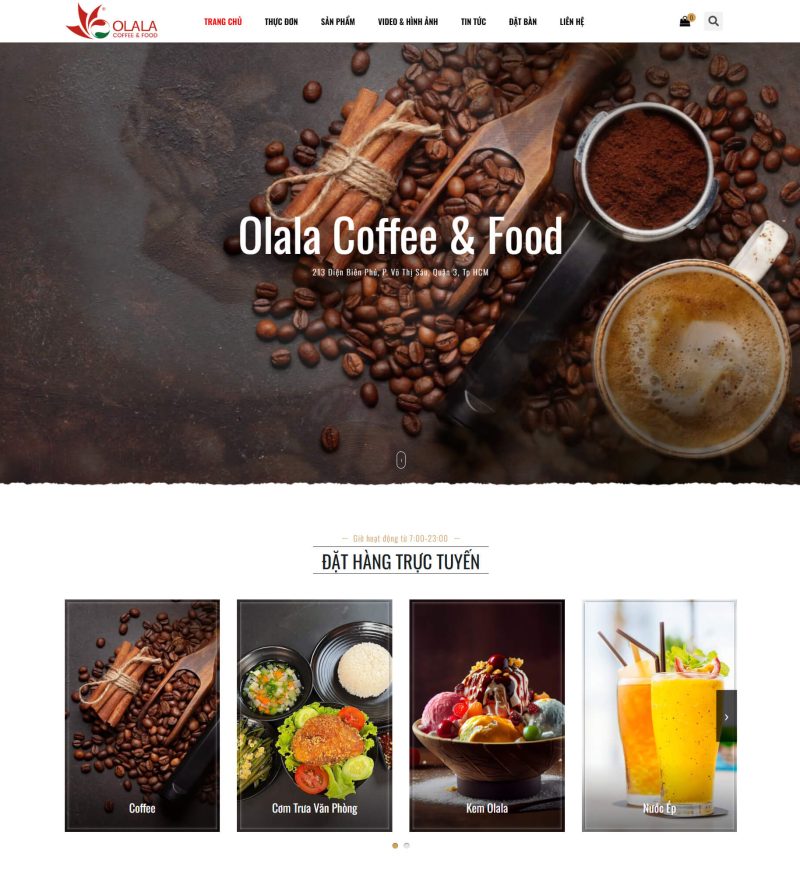
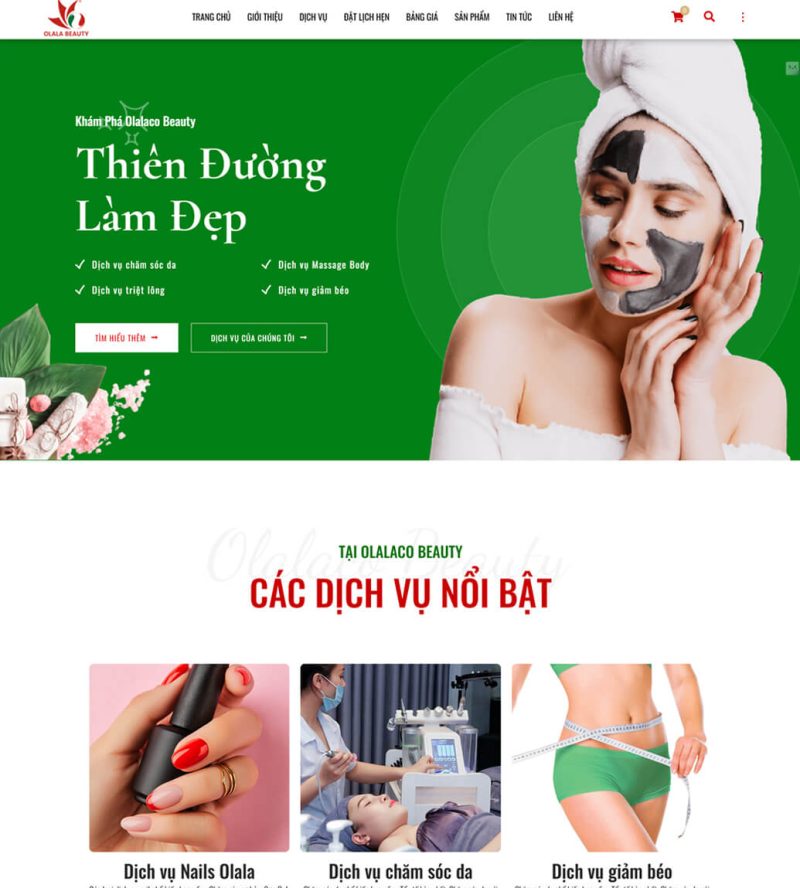
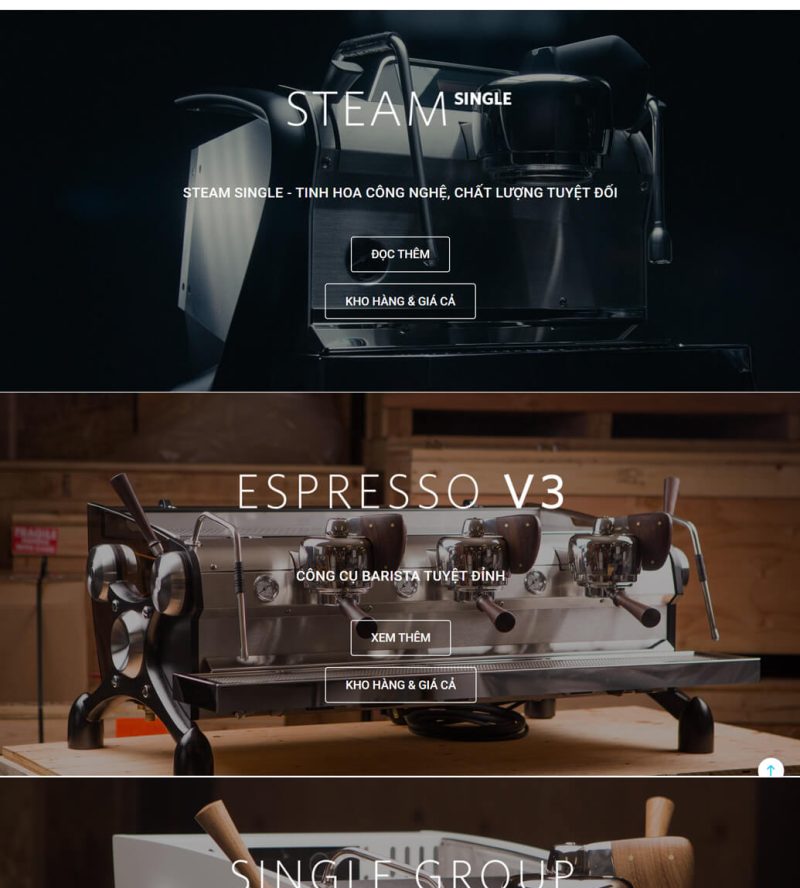
✅ Dự án tiêu biểu: Trình bày các sản phẩm hoặc dịch vụ mà Asobi cung cấp, kèm hình ảnh và mô tả ngắn gọn.
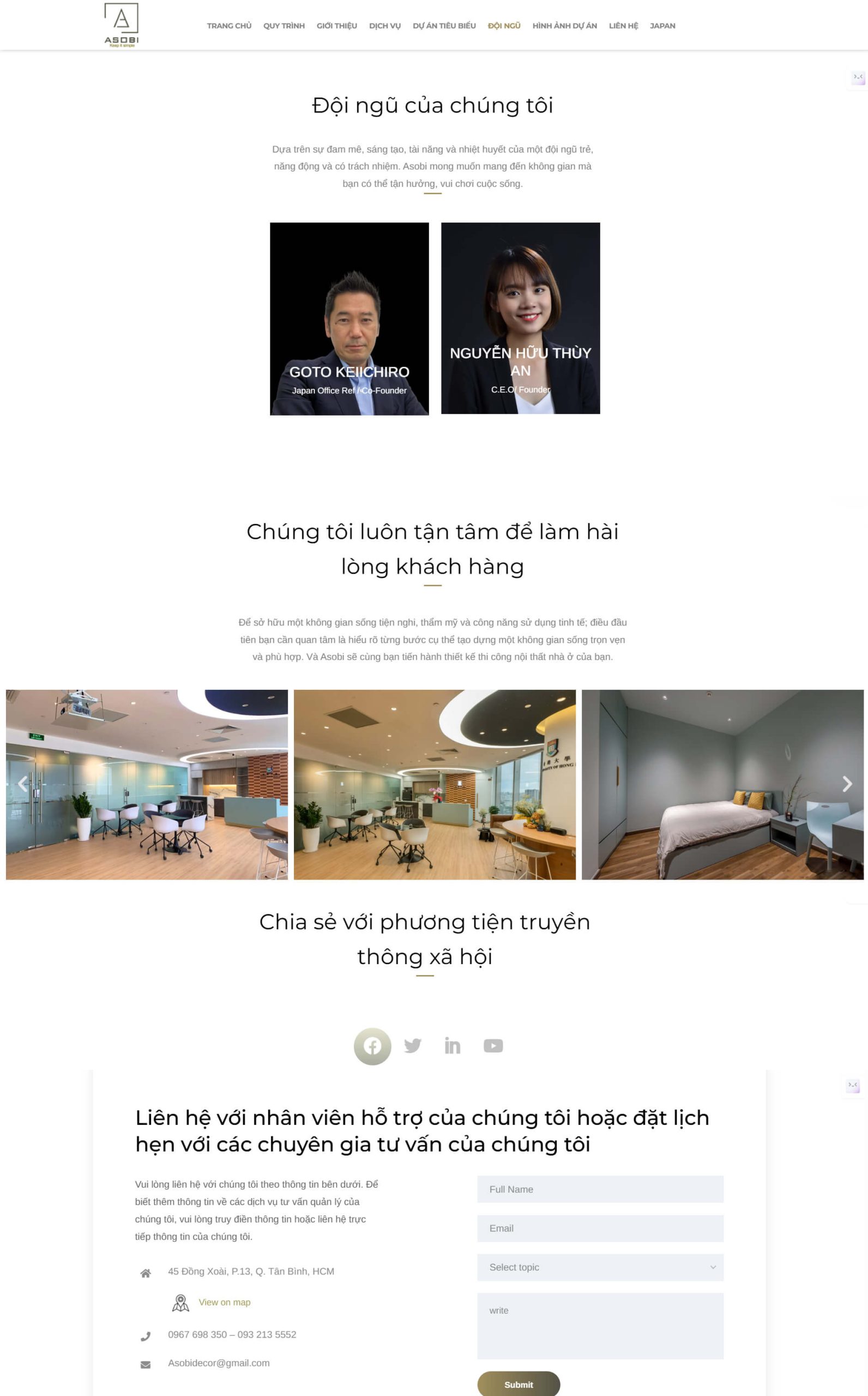
✅ Hình ảnh dự án: Tổng hợp các hình ảnh dự án đặc biệt, hãy đảm bảo rằng chúng được làm nổi bật cho tổng thể landing page.
✅ Thông tin liên hệ: Thêm phần thông tin liên hệ để khách hàng có thể dễ dàng kết nối với Asobi.
Hãy chắc chắn rằng trang web được tối ưu cho thiết bị di động và có tốc độ tải trang nhanh để đảm bảo trải nghiệm tốt nhất cho người dùng.