Chức năng của website shop quần áo online
Các thiết kế web bán hàng trực tuyến hiện nay thường có các chức năng cơ bản như sau:
→ Tìm kiếm: Thanh tìm kiếm thông minh giúp khách hàng có thể tìm kiếm sản phẩm/ bài viết dựa trên từ khóa liên quan, hỗ trợ tìm kiếm nâng cao tích hợp nhiều bộ lọc.
→ Chức năng chăm sóc khách hàng trực tuyến: Cho phép khách hàng tương tác trực tiếp với người dùng thông qua website.
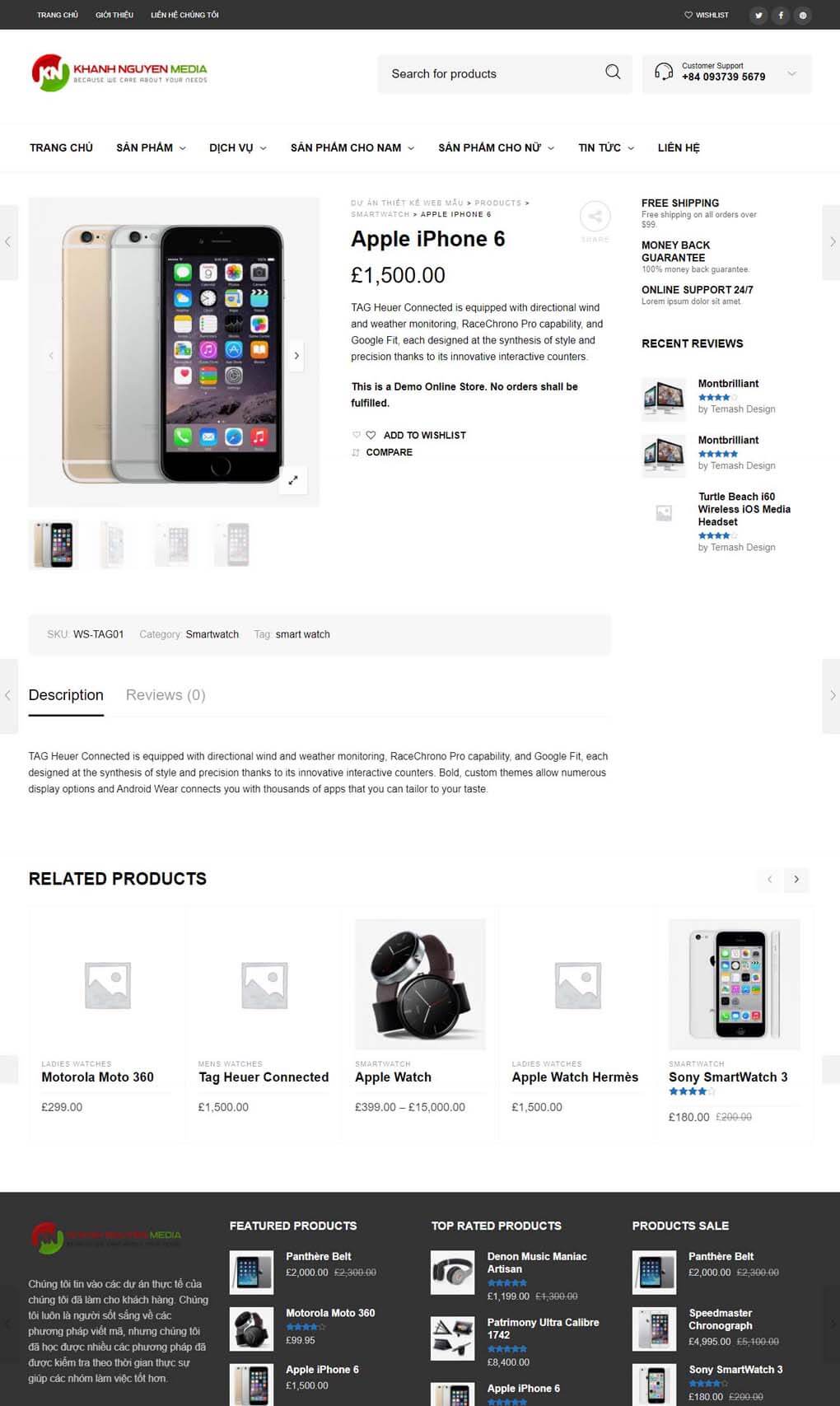
→ Tùy chọn thuộc tính sản phẩm: Thêm các thuộc tính của sản phẩm (màu sắc, kích thước, giá tiền…).Cho phép khách hàng để lại comment bên dưới từng sản phẩm, đánh giá sản phẩm theo mức độ từ 1-5 sao để tạo không gian mua hàng khách quan, chuyên nghiệp.
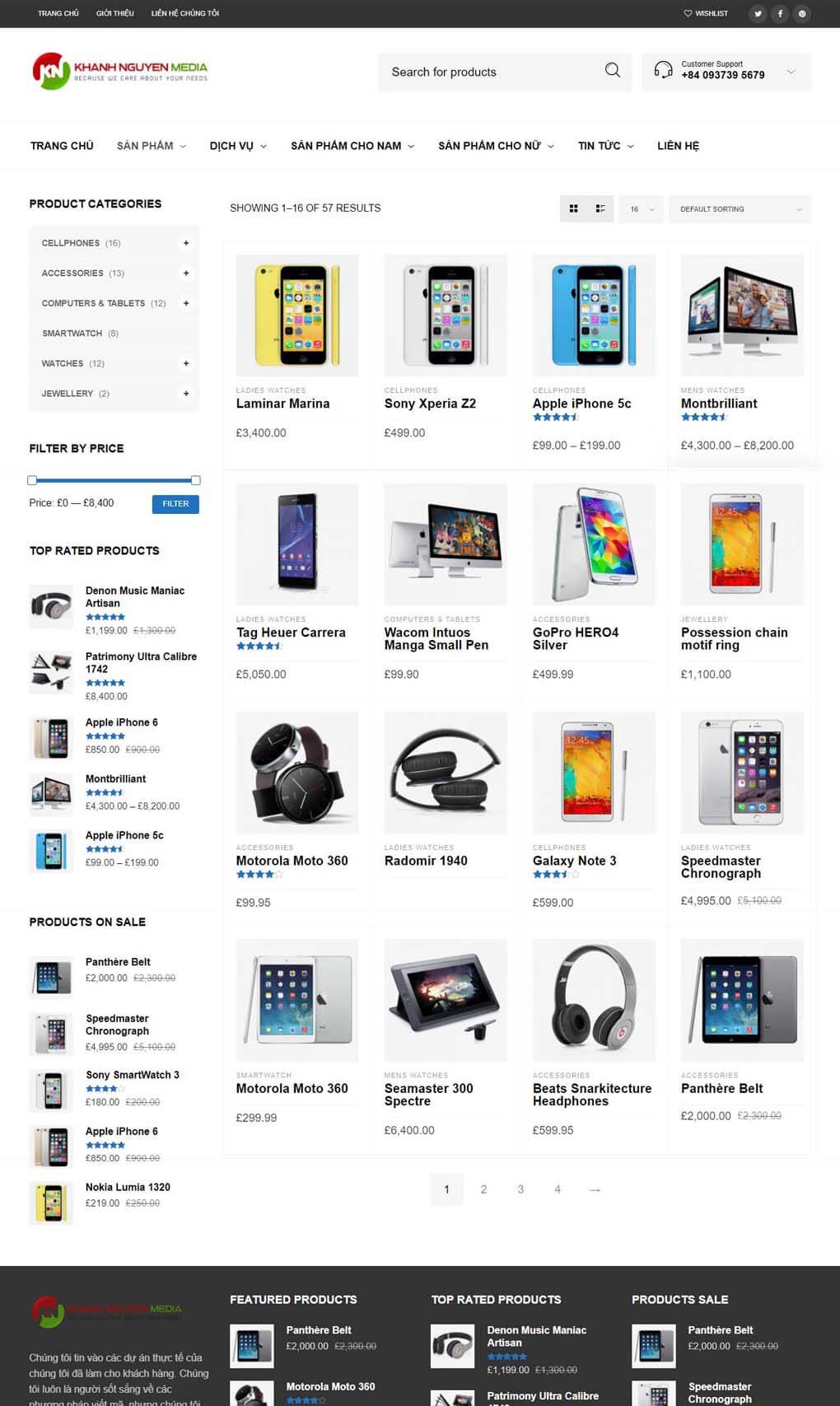
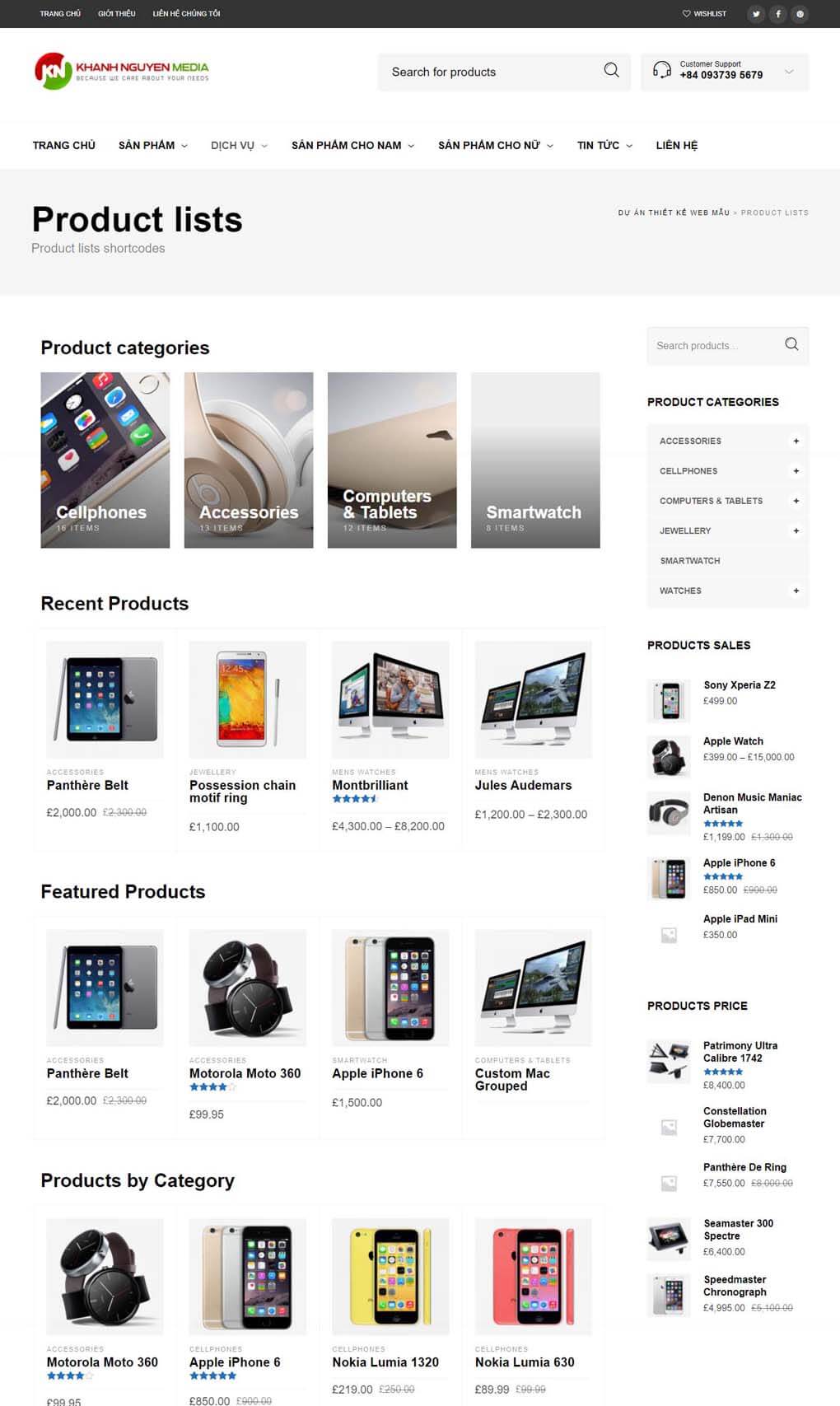
→ Danh mục sản phẩm: Danh mục sản phẩm được phân chia rõ ràng, chi tiết.
→ Discount, coupon: Thêm các mã giảm giá, các chương trình khuyến mãi tùy chỉnh.
→ Tích điểm thưởng khi mua hàng: Tùy chỉnh điểm thưởng cho mỗi đơn hàng.
→ Bộ lọc sản phẩm: Có thể lọc sản phẩm dựa trên nhiều hình thức (danh mục, brand, thuộc tính..)
→ Cổng thanh toán: Hỗ trợ nhiều cổng thanh toán phổ biến để tạo điều kiện mua hàng tốt nhất cho khách hàng như COD, ATM, Thẻ tín dụng, Paypal.
→ Thanh toán định kỳ: Có thể thiết lập thanh toán định kỳ cho sản phẩm.
→ Vận chuyển: Cho phép khách hàng lựa chọn hình thức giao/nhận hàng như mong muốn. Xử lí đơn hàng theo quy trình Nhận đơn hàng – Xác nhận – Gói hàng – Vận chuyển – Thành công. Khách hàng hoàn toàn có thể theo dõi các quá trình này thông qua tài khoản cá nhân. Tạo sự tiện lợi tối đa cho người dùng từ giai đoạn tiếp cận cho đến khi quyết định mua sản phẩm.
→ Báo cáo bán hàng: Cung cấp Trang thông tin tổng quan về bán hàng, doanh thu ngày, tháng, năm từ bao quát đến chi tiết.
→ Chức năng SEO cao cấp: Trị giá 100$ được mua bản quyền.
→ Google sitemap: Tự động tạo feed thành XML để hỗ trợ SEO
→ Mua hàng nhanh: Tính năng đặt hàng chỉ với 1 click.
→ Mua hàng dạng khách: Cho phép khách hàng mua hàng nhanh chóng mà không cần đăng nhập tài khoản.
→ Tin tức: Tích hợp tính năng trang tin tức, blog.
→ Gallery: Tạo các album ảnh và slideshow trên website.
→ Tối ưu hóa tốc độ: Website load nhanh, gia tăng tỉ lệ xem trang và mang lại trải nghiệm hoàn hảo cho khách hàng.
→ Import, export: Nhập, xuất các sản phẩm, khách hàng, chuyên mục bằng file excel, dễ dàng quản lý, đăng nhanh nhiều sản phẩm.
→ So sánh sản phẩm: Khách hàng có thể so sánh nhiều sản phẩm trên website.
→ Sản phẩm liên quan: Khi khách hàng xem sản phẩm hệ thống sẽ thống kê các sản phẩm tương tự bên dưới cho khách hàng thêm lựa chọn. Cài đặt chế độ nhắc nhở khách hàng mua các sản phẩm đã xem qua, cho phép lưu trữ sản phẩm trong giỏ hàng.
→ Đa ngôn ngữ: Với chức năng tích hợp nhiều ngôn ngữ, khách hàng có thể thêm, bớt hoặc chỉnh sửa mọi ngôn ngữ tùy ý muốn trên trang web của mình (không giới hạn)
→ Responsive Design: Giao diện bắt mắt, thân thiện với người dùng. Các thanh menu cũng như hình ảnh, đường link được sắp xếp hợp lí, sáng tạo, có khả năng tương thích với mọi thiết bị như PC, laptop, tablet, mobile.