Trang Chủ
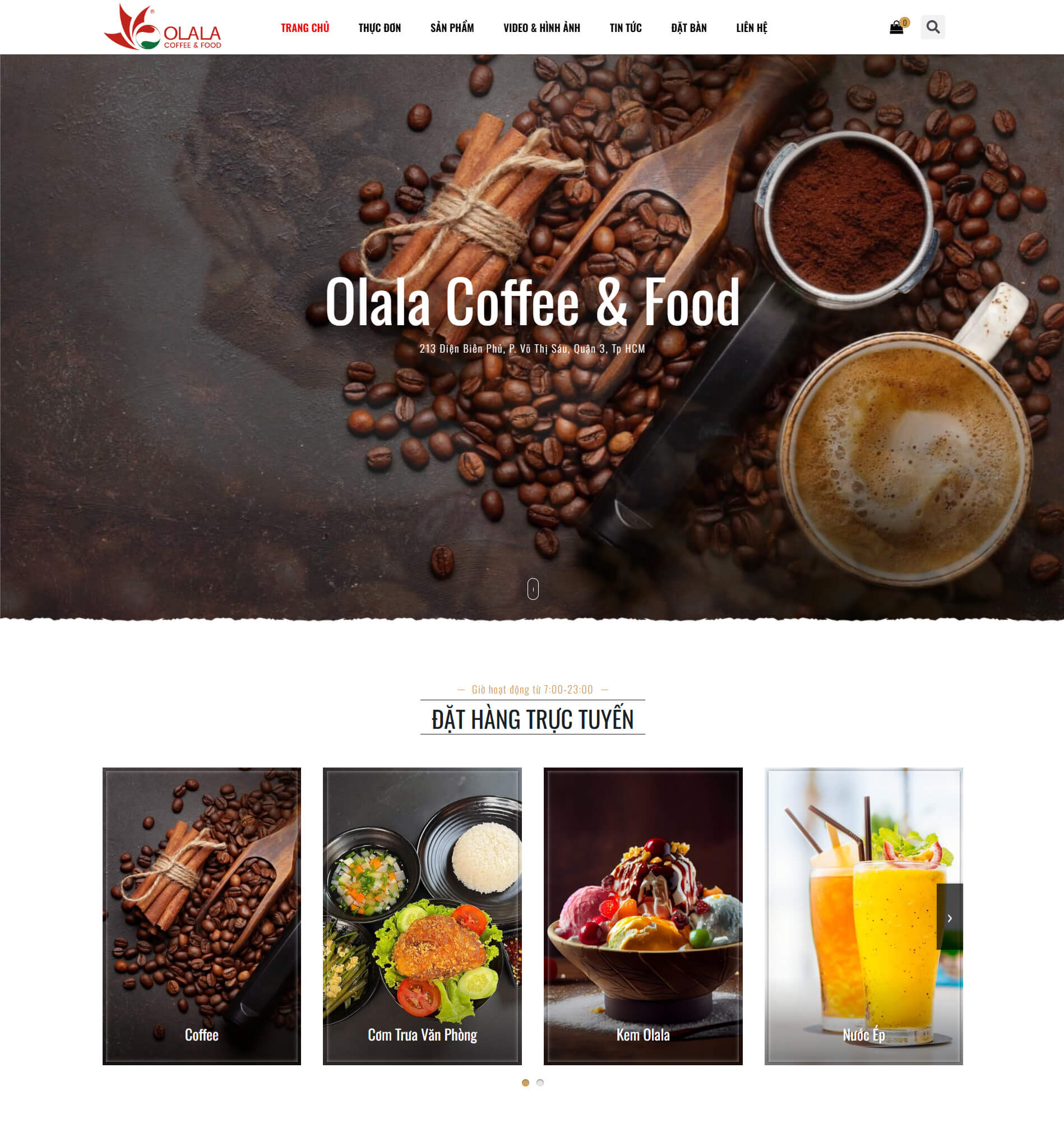
⇒ Tiêu đề: “Chào mừng đến với Coffee Olala”
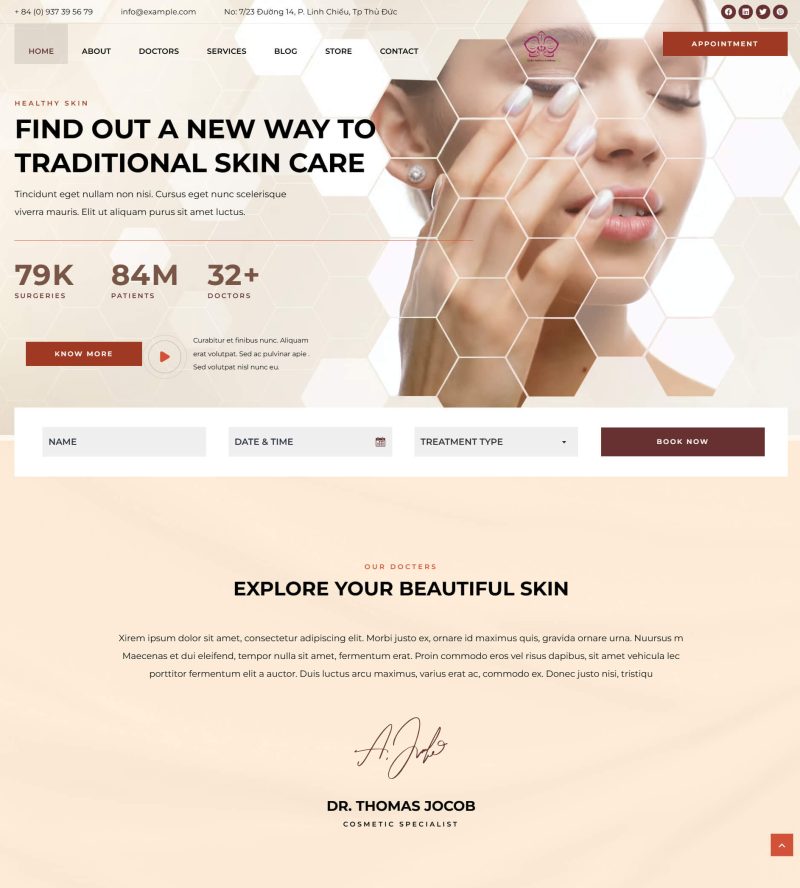
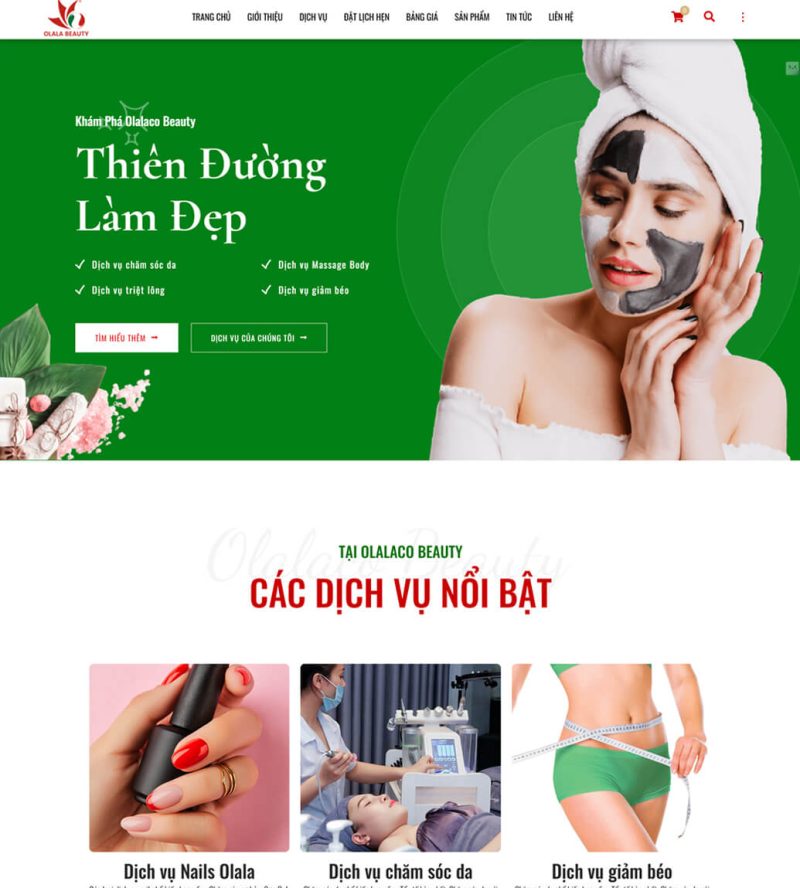
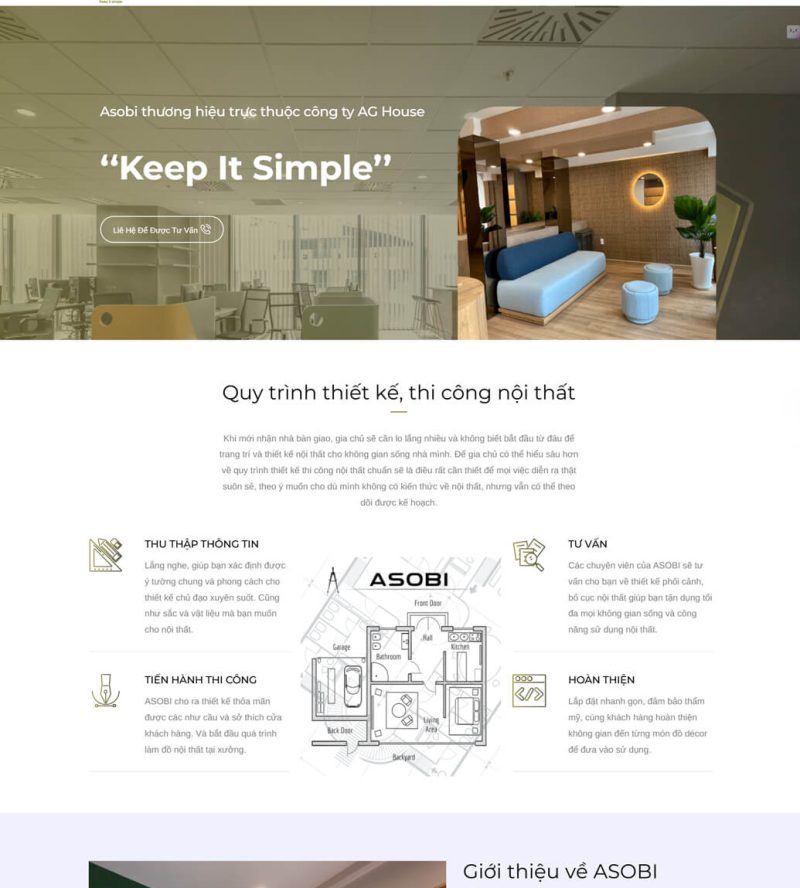
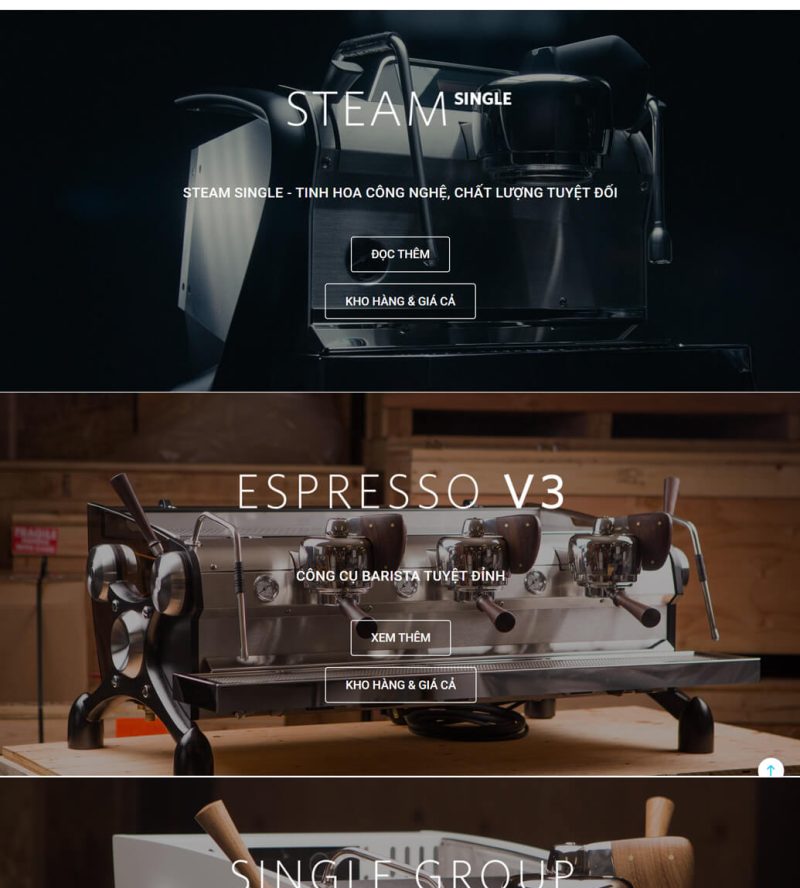
⇒ Hình ảnh lớn (Hero Image): Một bức ảnh nổi bật về không gian quán hoặc món đặc sản ngon mắt.
⇒ Giới thiệu ngắn gọn: Một vài câu mô tả về Coffee Olala, phong cách phục vụ và các món ăn, đồ uống chính.
⇒ Menu chính: Liên kết đến các mục như Thực Đơn, Đặt Hàng Online, Giới Thiệu và Liên Hệ.
Trang Thực Đơn
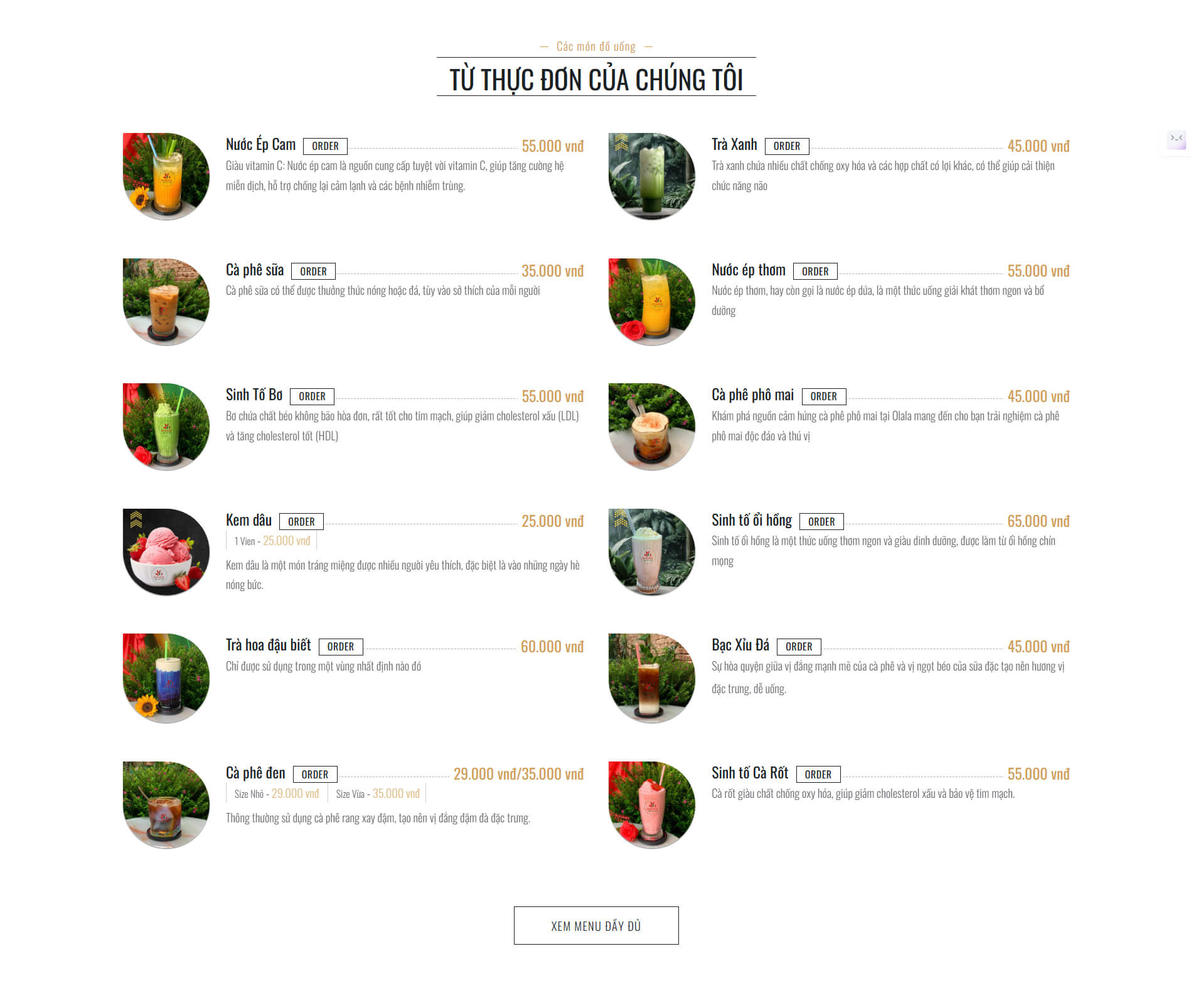
⇒ Danh sách đồ uống: Các loại cafe, trà, sinh tố và đồ uống khác.
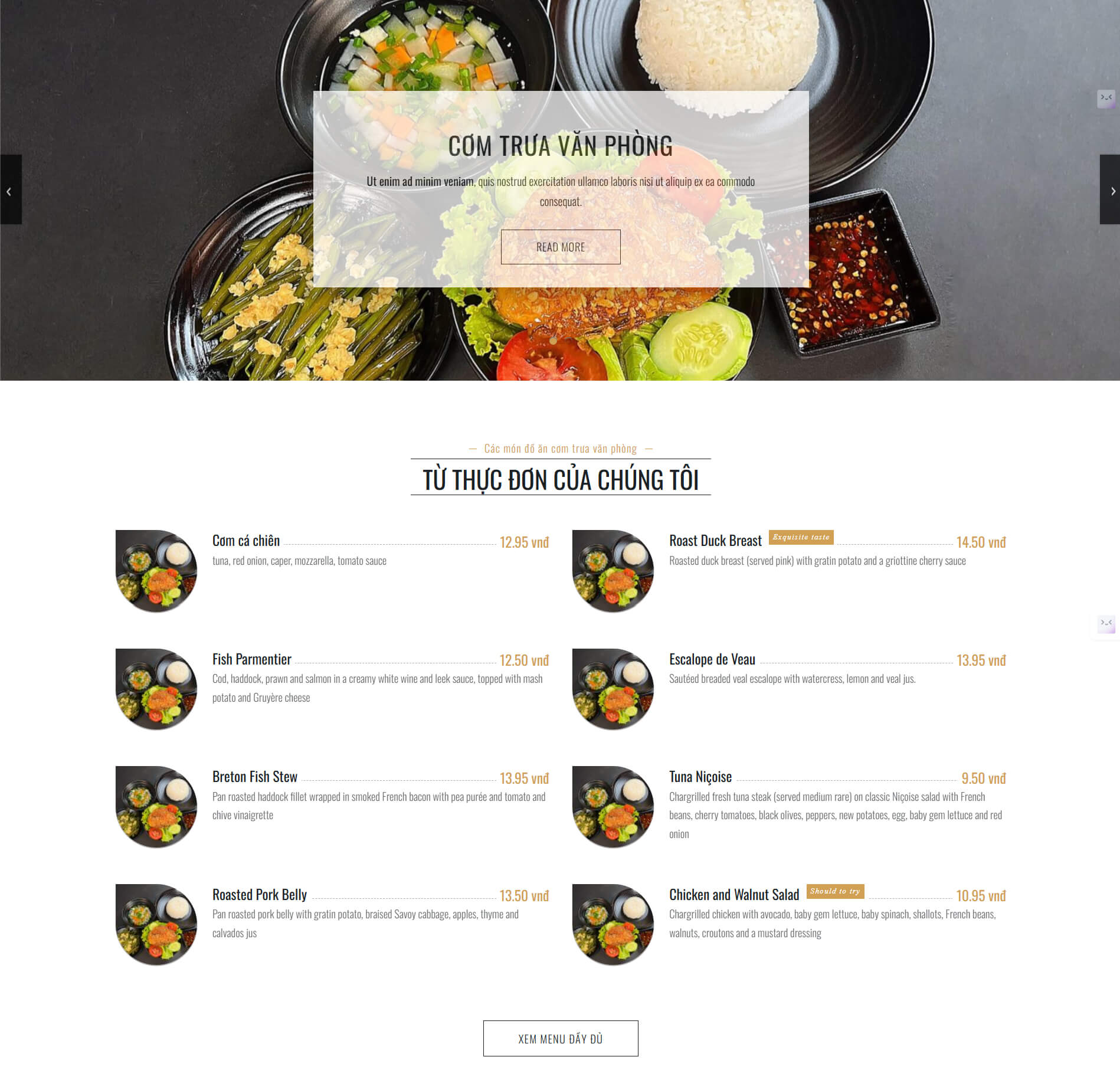
⇒ Danh sách món ăn: Các món cơm trưa văn phòng, salad, đồ ăn nhẹ.
Mô tả chi tiết:
⇒ Tên món ăn, giá cả, và mô tả ngắn gọn (nguyên liệu, hương vị).
⇒ Hình ảnh minh họa cho từng món.
Trang Đặt Hàng Online
⇒ Form đặt hàng: Dễ sử dụng cho khách hàng để chọn món, số lượng và địa chỉ giao hàng.
⇒ Lựa chọn hình thức thanh toán: Thẻ tín dụng, thanh toán khi nhận hàng.
⇒ Thời gian giao hàng: Cung cấp thông tin rõ ràng về thời gian dự kiến giao hàng.